Hey Guys (& Gals),,,,
I have been working with Motion.Page for the last couple months and i love the UI but I'm having a issue with the animation i have on my desktop translating to my mobile device. For some reason I can get a specific div to hide before i start the animation to run on my mobile but on the desktop it works perfectly fine
I've read a couple of people's issue with mobile but I'm not sure if this is all the same thing...Is this a limitation of Motion.Page or am i missing something?...I'm not the strongest in JS and GSAP but i feel like this should be a simple transition... Please refer to pics below.
The video is what is happening on my desktop...
<div style="padding:56.25% 0 0 0;position:relative;"><iframe src="https://player.vimeo.com/video/940045541?badge=0&autopause=0&player_id=0&app_id=58479" frameborder="0" allow="autoplay; fullscreen; picture-in-picture; clipboard-write" style="position:absolute;top:0;left:0;width:100%;height:100%;" title="2024, 9:49:11 AM (Copy)"></iframe></div><script src="https://player.vimeo.com/api/player.js"></script>
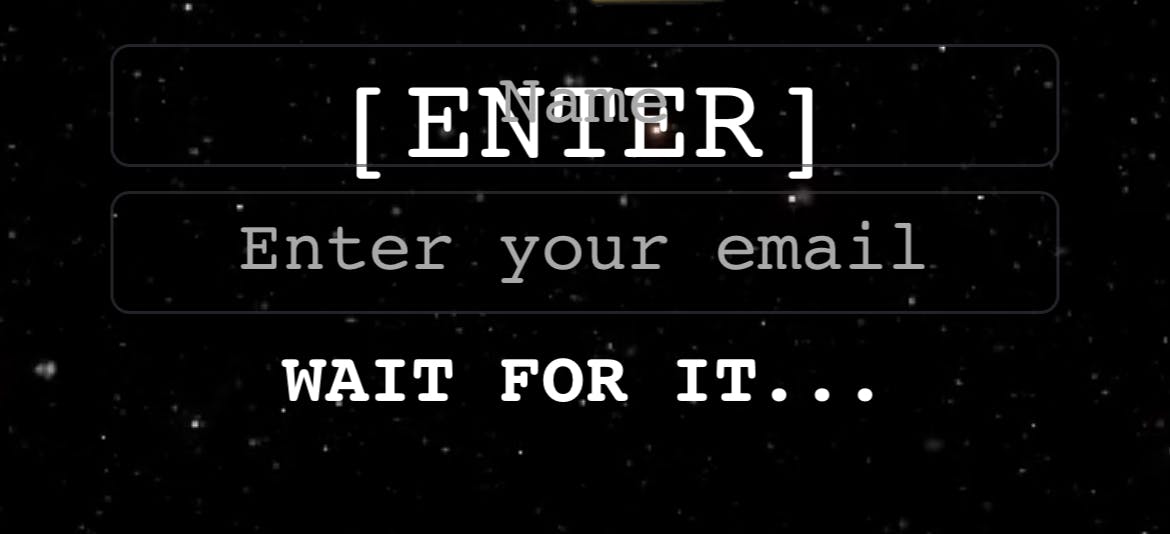
This the attached pic is what i see on my mobile...

Please let me know if you can see the video and if you possibly know what's goin on. Thank you for any help you can provide! Bless!
