Lottie is an open-source JSON animation tool that is scalable, lightweight, and lets you easily integrate complex animations into your projects.
While Lottie is animation on its own, and doesn’t need Motion.page to move, this integration allows you to play it at specific times in the timeline, change the easing, tie it with any trigger (scrolling, hover, click, page load / exit, … ) etc.
Check out this directory of free ready-to-use Lottie animations, that you can integrate right away.
https://lottiefiles.com/featured
How to add Lottie animation to your page from Lottie Files
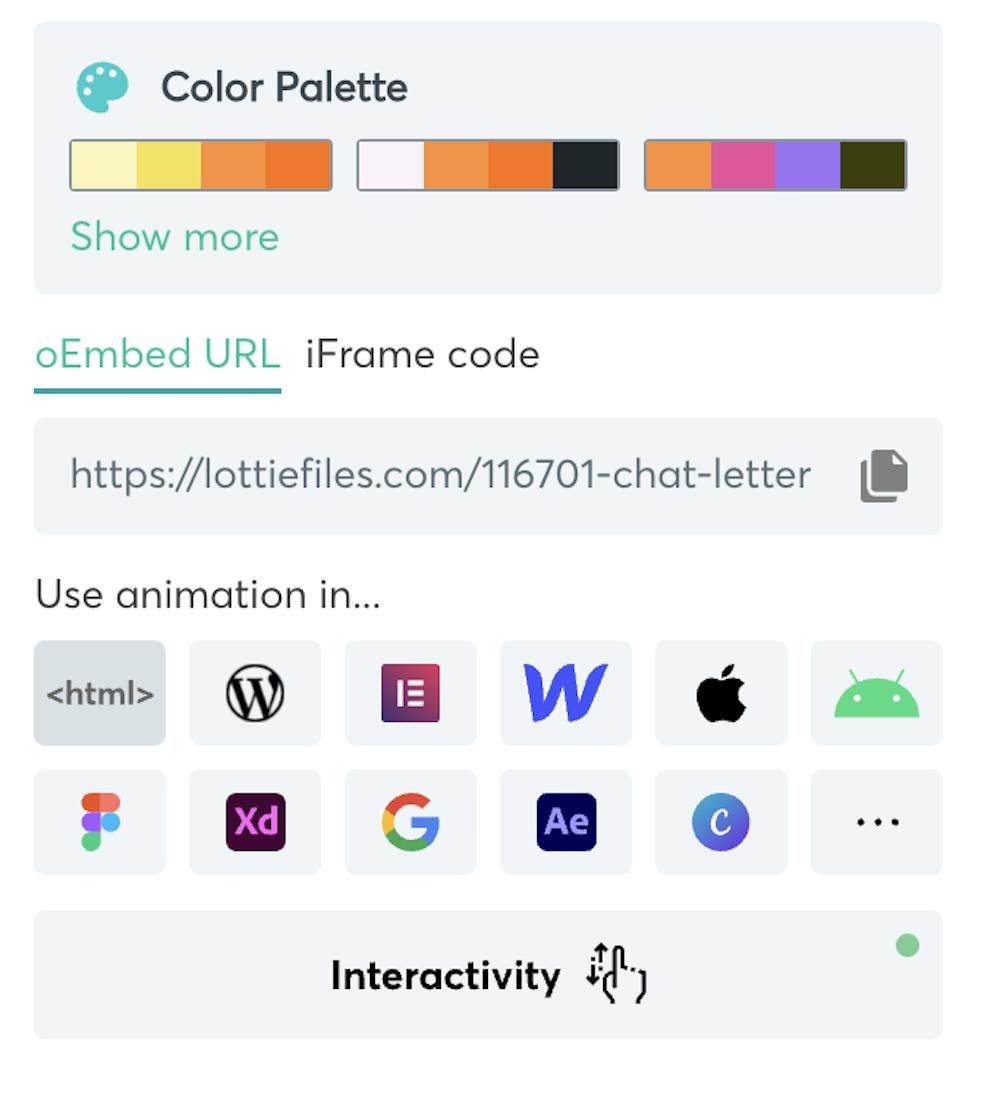
Pick the animation you like from the Lottie Files website, and on the right sidebar, under “Use animation in…” → Click HTML

It will open the page with the selected Lottie, where you can get a generated code.
We recommend to use these settings for using it with Motion.page:
For the width / height use whatever settings that fits your project
Uncheck Controls, Autoplay, Hover and Loop
Scroll down, to get a code to copy and paste.

The first <script> line is the Lottie Player script that needs to be embedded on the page where the Lottie file is placed. Include it only once.
The second line is the actual Lottie animation. Place it in the layout of the page where it should appear. You can put a class=”” or id=”” inside of the player, or wrap it with a div. We recommend not putting an inline style on the player, but styling it via a class or ID instead.
Now, when picking up the selector of the Lottie player, you will see your .class or #ID will have a lottie-player addition to it.

To animate it in your timeline, just select Lottie from the list of properties.
You can either play the full Lottie animation or just a specific segment by controlling the range slider.
You can also set the animation to play in reverse.



